Twitter Battery
One of Internet Crossroads' first client projects was featured at a TEDxABQ event. We were very excited to have the opportunity for our brand to be so prominently displayed alongside Sandia Labs and BMW so early on in our venture. We had less than two weeks to get something together, and even less time after we received the client's specifications.

One of the challenges for this project is that I hadn't yet interfaced with any APIs, and compounding the issue was that Twitter had just changed the architecture a few short months beforehand. Even though there was plenty of official documentation, there were few community resources available.
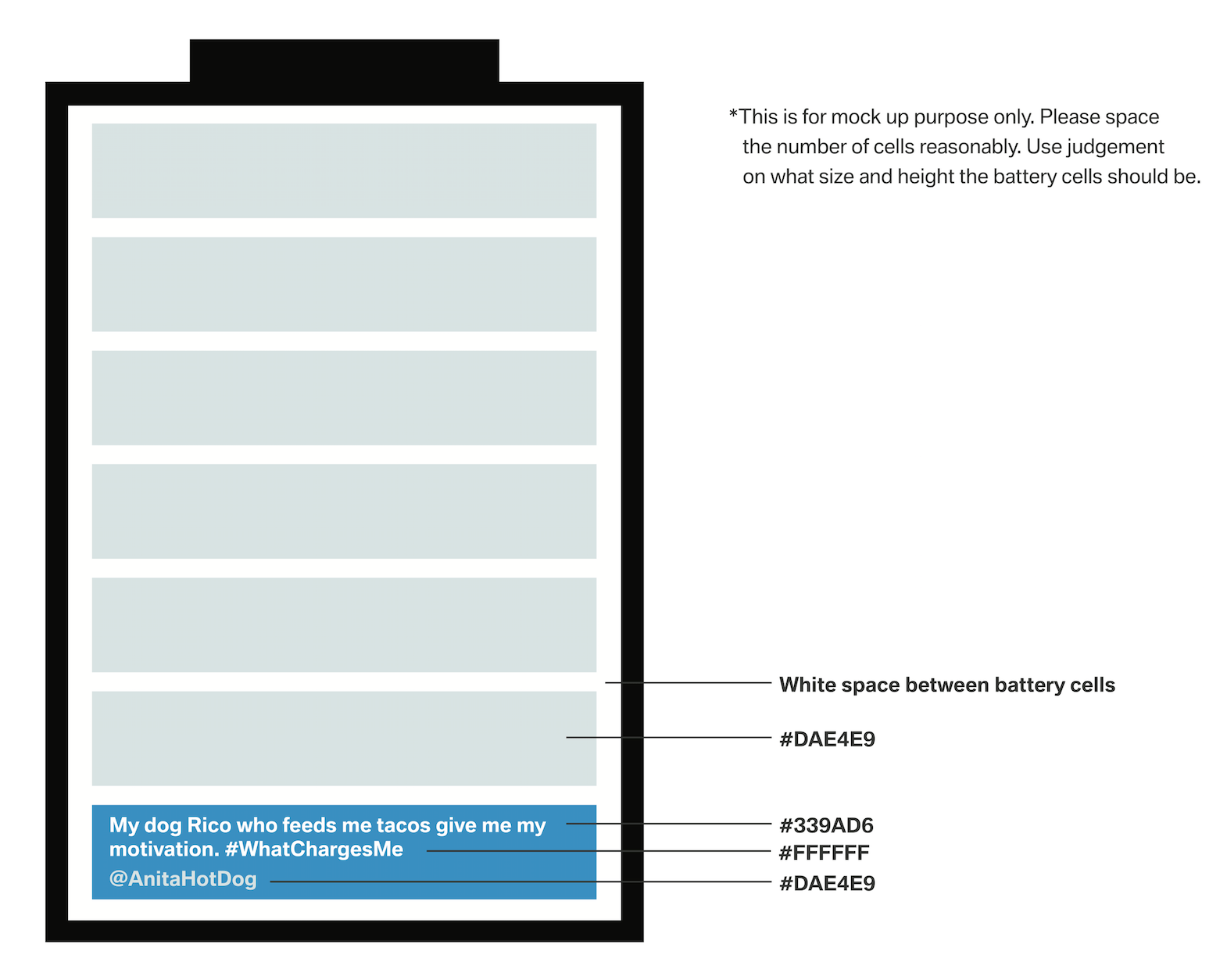
This was my first attempt at using an API to client specifications. The intended use was for one computer during the TEDx event to display it on a 1080p television rotated in portrait mode with a cardboard battery facade attached.
API Sample
<?php
require_once( 'TwitterAPIExchange.php' );
require_once( 'prettify.php' );
require_once( 'display_lib.php' );
require_once( 'session.php' );
require_once( 'api-keys.php' );
date_default_timezone_set('America/Denver');
$url = 'https://api.twitter.com/1.1/search/tweets.json';
// change the #string to get a different hashtag
$getfield = '?q=#worldcup&result_type=recent&count=11';
$requestMethod = 'GET';
$twitter = new TwitterAPIExchange($settings);
$twitter->setGetfield($getfield);
$twitter->buildOauth($url, $requestMethod);
// convert the json response into a PHP array and print it
$response = $twitter->performRequest();
$array = json_decode($response, true, 512, JSON_BIGINT_AS_STRING);
if ( @ ! isset( $_SESSION['tweetHistory'] ) ) {
$_SESSION['tweetHistory'][] = array();
}
$allTheTweets = null;
foreach($array['statuses'] as $tweet => $number) {
$user = $number['user']['screen_name'];
$text = $number['text'];
$id = $number['id'];
if ( ! in_array( $id, $_SESSION['tweetHistory'] ) ) {
$_SESSION['tweetHistory'][] = $id;
$allTheTweets[] = array(
"user" => '@' . $user,
"text" => $text,
"id" => $id
);
}
}
$json = json_encode($allTheTweets);
print_r($json);
Index Sample
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link type="text/css" rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootswatch/3.3.5/lumen/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link type="text/css" rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css">
<link type="text/css" rel="stylesheet" href="battery.css">
<title>Get Charged</title>
</head>
<body>
<ul id="puttweetshere" class="flex-container column-reverse">
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
<li class="temp-flex-item"></li>
</ul>
<footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script type="text/javascript" src="//code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery.form/3.51/jquery.form.min.js"></script>
<script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/jquery.validate.min.js"></script>
<script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/additional-methods.min.js"></script>
<!-- Latest compiled and minified Bootstrap JavaScript, all compiled plugins included -->
<script type="text/javascript" src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="autoload.js"></script>
<script type="text/javascript" src="moment.min.js"></script>
</footer>
</body>
